Tin học 12 Bài 10: Bộ chọn lớp, bộ chọn định danh Tin học lớp 12 Cánh diều trang 77, 78, 79, 80, 81, 82
Giải bài tập Tin học 12 Bài 10: Bộ chọn lớp, bộ chọn định danh giúp các em học sinh lớp 12 tham khảo, nhanh chóng trả lời các câu hỏi SGK Tin học 12 Cánh diều trang 77, 78, 79, 80, 81, 82.
Với lời giải chi tiết, trình bày khoa học, giúp các em tìm hiểu bài thuận tiện hơn rất nhiều. Đồng thời, cũng giúp thầy cô tham khảo để soạn giáo án Bài 10 Chủ đề F: Giải quyết vấn đề với sự trợ giúp của máy tính - Tạo trang web cho học sinh của mình theo chương trình mới. Vậy mời thầy cô và các em cùng theo dõi nội dung chi tiết trong bài viết dưới đây của Eballsviet.com:
Giải Tin học lớp 12 Bài 10: Bộ chọn lớp, bộ chọn định danh
Giải Vận dụng Tin học 12 Cánh diều Chủ đề F - Bài 10
Vận dụng 1
Khai báo bộ chọn lớp, bộ chọn định danh, giá trị thuộc tính class cho phần tử body, id để hoàn thiện website cá nhân đã có ở các bài học trước.
Gợi ý thực hiện.
– Mở tệp “style.css”: Khai báo bộ chọn lớp có tên bg để thiết lập màu nền (ví dụ: lighigrey). Khai báo bộ chọn định danh có tên submit để trình bày màu của nút
lệnh (ví dụ: blue).
- Bổ sung khai báo giá trị thuộc tính class cho phần tử body của các tệp “hobbies.html” và “album.html” là bg.
- Bổ sung khai báo giá trị thuộc tính id cho nút lệnh submit trong tệp "index.html" là submit.
Lời giải:
Gợi ý thực hiện.
– Mở tệp “style.css”: Khai báo bộ chọn lớp có tên bg để thiết lập màu nền (ví dụ: lighigrey). Khai báo bộ chọn định danh có tên submit để trình bày màu của nút
lệnh (ví dụ: blue).
- Bổ sung khai báo giá trị thuộc tính class cho phần tử body của các tệp “hobbies.html” và “album.html” là bg.
- Bổ sung khai báo giá trị thuộc tính id cho nút lệnh submit trong tệp "index.html" là submit.
Code như sau:
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<style>
#tieu_de_muc-chinh {color: red;}
body {background-color: cyan}
p{}
p{font-size:15px;}
p{color:red;}
</style>
<body>
<ol>
<h1 id="tieu_de_muc-chinh"> Kế hoạch học tập </h1>
<p class="blue"> Giới thiệu về bản thân </p>
<p class="blue"> Họ tên tôi là: ...... Sinh ngày: 25/04/1985. Địa chỉ: Hà Nội </p>
</ol>
</body>
</html>
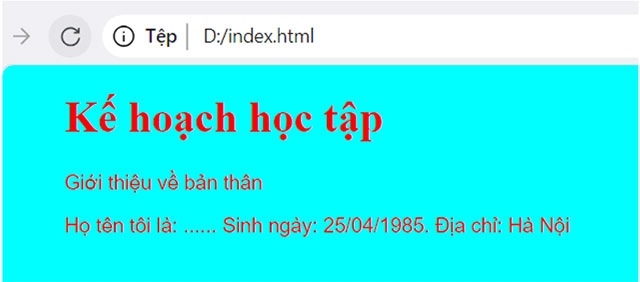
Kết quả như sau:

Vận dụng 2
Em hãy mở tệp “index.html” để xem website cá nhân và tự đánh giá có hài lòng với thành quả của bản thân không.
Lời giải:
Code như sau:
<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset="utf-8">
</head>
<style>
#tieu_de_muc-chinh {color: red;}
body {background-color: cyan}
p{}
p{font-size:15px;}
p{color:red;}
</style>
<body>
<ol>
<h1 id="tieu_de_muc-chinh"> Kế hoạch học tập</h1>
<p class="blue"> Giới thiệu về bản thân </p>
<p class="blue"> Họ tên tôi là: ...... Sinh ngày: 25/04/1985. Địa chỉ: Hà Nội</p>
<p class="blue"> Tôi đang học lớp 12, Trường................. </p>
</ol>
</body>
</html>
Kết quả: Hài lòng khi làm được những nội dung web đơn giản.

Trả lời câu hỏi tự kiểm tra Tin học 12 Cánh diều Chủ đề F - Bài 10
Câu 1
Cho khai báo định dạng CSS sau:
a.xanh {color: blue; font-size:15px;}.
Trong các khai báo HTML sau, khai báo nào sẽ áp dụng định dạng CSS trên?
A. <p class= "xanh">Học CSS</p>
B.<pid= “xanh”>Học CSS</p>
C. <a href="https://www.w3schools.com" id="xanh">Học CSS</a>
D. <a href="https://www.w3schools.com" class="xanh">Học CSS </a>
Lời giải:
Đáp án đúng là:
C. <a href="https://www.w3schools.com" id="xanh">Học CSS</a>
Câu 2
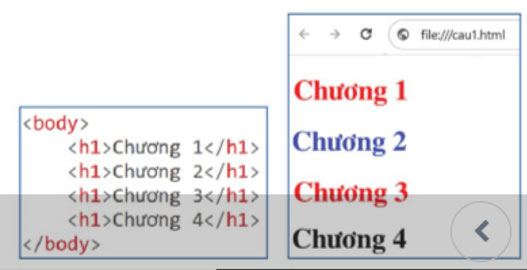
Cô giáo yêu cầu khai báo và áp dụng CSS để định dạng văn bản HTML có nội dung như ở Hình 6a để có kết quả hiển thị trên trình duyệt web như ở Hình 6b. Sau khi tìm hiểu, các bạn học sinh đã đưa ra các giải pháp sau đây. Em hãy cho biết mỗi phát biểu sau là đúng hay sai:

a) Khai báo CSS sử dụng bộ chọn phần tử cho phần tử h1 vì nội dung văn bản HTML chỉ gồm các phần tử tiêu đề mục h1.
b) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn lớp để định dạng màu chữ khác với màu mặc định.
<style>
tieudel {color: red;}
tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tính class= “tieudel” cho các tiêu đề mục chữ có màu đỏ, khai báo thuộc tính class= “tieude2” cho các tiêu đề mục chữ có màu xanh.
c) Thực hiện các bước sau:
Bước 1. Khai báo CSS sử dụng bộ chọn định danh để định dạng tiêu đề mục chữ có màu xanh, các tiêu đề khác sử dụng bộ chọn phần tử h1.
<style>
#tieudel {color: blue;}
hl {color: red;}
</style>
Bước 2. Khai báo thuộc tính class = “tieudel” cho tiêu đề mục chữ có màu xanh.
d) Thực hiện các bước sau:
Bước 1. Kết hợp khai báo CSS sử dụng bộ chọn lớp, bộ chọn định danh:
<style>
tieudel {color: red;}
#tieude2 {color: blue;}
</style>
Bước 2. Khai báo thuộc tính class=“tieudel” cho các tiêu đề mục chữ màu đỏ, khai báo thuộc tính id= “tieude2” cho các tiêu đề mục chữ có màu xanh.
Lời giải:
a) Đúng
b) Sai
c) Sai
d) Đúng
Chọn file cần tải:
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Chủ đề liên quan
Có thể bạn quan tâm
-

Văn mẫu lớp 7: Đoạn văn cảm nhận tình cảnh của người nông dân trong Sống chết mặc bay
-

Kể lại buổi lễ kỉ niệm ngày Nhà giáo Việt Nam (2 Dàn ý + 10 mẫu)
-

Văn mẫu lớp 8: Cảm nhận về cái kết của truyện Cô bé bán diêm
-

Văn mẫu lớp 12: Phân tích 9 câu đầu bài Đất Nước của Nguyễn Khoa Điềm
-

Bài thu hoạch cá nhân về kết quả học tập, quán triệt Nghị quyết XII
-

Văn mẫu lớp 12: Nghị luận về nỗi sợ hãi của con người (Dàn ý + 8 mẫu)
-

Dàn ý 8 câu đầu bài Tình cảnh lẻ loi của người chinh phụ (5 mẫu)
-

Bộ đề thi học kì 2 môn Khoa học tự nhiên 8 năm 2024 - 2025 sách Kết nối tri thức với cuộc sống
-

Văn mẫu lớp 12: Nghị luận về ý kiến Chi tiết nhỏ làm nên nhà văn lớn (Dàn ý + 4 mẫu)
-

Đoạn văn tiếng Anh viết về lợi ích của việc học Đại học
Mới nhất trong tuần
-

Tin học 12 Bài 12: Dự án nhỏ Tạo trang web báo tường
1.000+ -

Trắc nghiệm đúng sai Tin học 12 Cánh diều (Học kì 1)
100+ -

Tin học 12 Bài 2: Thực hành theo nhóm: Kết nối các thiết bị không dây cho ứng dụng
100+ -

Tin học 12 Bài 1: Thực hành kết nối máy tính với ti vi thông minh
100+ -

Tin học 12 Bài 2: Thiết bị mạng
100+ -

Tin học 12 Bài 1: Đường truyền hữu tuyến và vô tuyến
100+ -

Tin học 12 Bài 3: Dự án nhỏ: Tìm hiểu thông tin tuyển sinh và hướng nghiệp về lĩnh vực đào tạo “Máy tính và Công nghệ thông tin” ở Việt Nam
100+ -

Tin học 12 Bài 2: Một số nghề khác trong ngành Công nghệ thông tin và một số nghề ứng dụng công nghệ thông tin
100+ -

Tin học 12 Bài 1: Giới thiệu nhóm nghề Dịch vụ và Quản trị trong ngành Công nghệ thông tin
100+ -

Tin học 12 Bài 11: Mô hình hộp, bố cục trang web
100+







 Đề thi học kì 1 Lớp 12
Đề thi học kì 1 Lớp 12
 Đề thi giữa học kì 1 Lớp 12
Đề thi giữa học kì 1 Lớp 12
 Đề thi giữa học kì 2 Lớp 12
Đề thi giữa học kì 2 Lớp 12
 Đề thi học kì 2 Lớp 12
Đề thi học kì 2 Lớp 12
 Soạn Văn 12 KNTT
Soạn Văn 12 KNTT
 Soạn Văn 12 CTST
Soạn Văn 12 CTST
 Soạn Văn 12 Cánh Diều
Soạn Văn 12 Cánh Diều
 Văn 12
Văn 12
 Toán 12 Chân trời sáng tạo
Toán 12 Chân trời sáng tạo