Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML Giải Tin học lớp 12 Chân trời sáng tạo
Giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML giúp các em học sinh lớp 12 tham khảo, nhanh chóng trả lời các câu hỏi Luyện tập, Vận dụng trong SGK Tin học 12 Chân trời sáng tạo.
Với lời giải chi tiết, trình bày khoa học, giúp các em tìm hiểu bài thuận tiện hơn rất nhiều. Đồng thời, cũng giúp thầy cô tham khảo để soạn giáo án Bài F2 Chủ đề F: Giải quyết vấn đề với sự trợ giúp của máy tính trong SGK Tin học 12 Định hướng Khoa học máy tính và Tin học 12 Định hướng tin học ứng dụng cho học sinh của mình. Vậy mời thầy cô và các em cùng theo dõi nội dung chi tiết trong bài viết dưới đây của Eballsviet.com:
Giải Tin học lớp 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML
Giải Luyện tập Tin học 12 Chân trời sáng tạo Chủ đề F - Bài F2
Luyện tập 1
Tác dụng của thẻ <h1>, <h2>, ….<h6> là gì?
Lời giải:
Để định nghĩa các đề mục của trang web theo từng cấp độ, HTML sử dụng các thẻ <h1>, <h2>, <h3>, <h4>, <h5>, <h6>. Trong đó <h1> là đề mục cao cấp nhất và <h6> là đề mục cấp thấp nhất. Trình duyệt sẽ hiển thị các đề mục theo các kích thước khác nhau, đề mục cấp cao hơn sẽ có kích thước chữ lớn hơn.
Luyện tập 2
Em hãy trình bày các bước tạo siêu liên kết chuyển đến trang web trong cửa sổ khác.
Lời giải:
Cú pháp:
![]()
Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Minh hoạ liên kết</title
</head>
<body>
<h2><a id="dautrang".Tiêu đề của trang</a></h2>
<p>
<a href="https://abc.xyz">Mo trang Alphabet</a><br>
<a href="https://internet.com" target="_blank">Mo trang internet.com</a><br>(
<a href="https://download.vn/tailieu/baihoc.pdf">Liên kết đến tệp baihoc.pdf</a><br>
<a href="https://download.vn/mailto:[email protected]">Liên kết đến địa chỉ email</a><br>
<a href="http://m.eballsviet.com/#">Liên kết không dẫn đến trạng nào</a><br>
<a href="http://m.eballsviet.com/#dautrang" Liên kết đến “Tiêu đề đầu trang”</a>
</p>
</body>
</html>
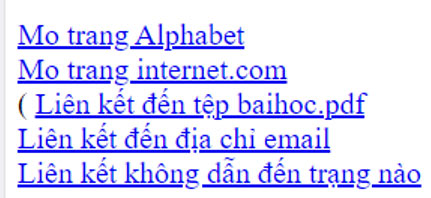
Kết quả:

Luyện tập 3
Trong đoạn mã HTML ở Ví dụ 7, nếu thay cặp thẻ <ul></ul> thành <ol></ol> và hai cặp thẻ <ol>/ol> thành <ul></ul> thì trang web hiển thị trong trình duyệt sẽ như thế nào?
Lời giải:
Sau khi thay thế cặp thẻ <ul></ul> thành <ol></ol> và hai cặp thẻ <ol>/ol> thành <ul></ul> ta được code như sau:
<html>
<head>
<meta charset="utf-8">
ctitle,Minh hoạ danh sách lòng nhau</title>
</head>
<body>
<ol>
<li>Tài liệu thiết kế trang web
<ul>
<li>Tài liệu HTML</li> <li>Tài liệu CSS</li>
<li>Tài liệu Javascript</li>
</ul>
</li>
<li>Tài liệu tin học văn phòng
<ul>
<li>Tài liệu Word</li>
<li>Tài liệu Excel</li>
<li>Tài liệu PowerPoint</li>
</ul>
</li>
</ol>
</body>
</html>
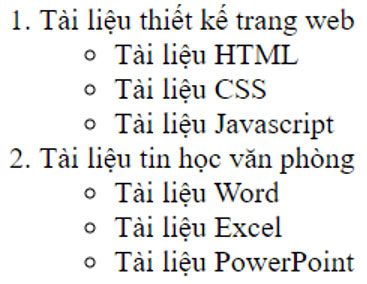
Kết quả:

Giải Vận dụng Tin học 12 Chân trời sáng tạo Chủ đề F - Bài F2
Vận dụng 1
Em hãy bổ sung tên các bạn trong lớp vào ngay sau phần Thành viên lớp của trang web thanhvienlop.html ở phần Thực hành. Sau đó, tạo liên kết từ tên của mình trong trang web thanhvienlop.html đến trang web portfolio.html.
Lời giải:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>
<a href="file:https:///D:/loptruong.html"Lớp trưởng: Nguyễn Minh Châu</a><br>
<p>Lớp trưởng: Nguyễn Minh Châu</p>
<a href="file:https:///D:/loppho.html"Lớp phó: Trần Thanh Tâm</a><br>
<p>Lớp phó: Trần Thanh Tâm</p>
<a href="file:https:///D:/T%C3%AAnminh.html"Thành viên 1: Trần Văn A</a><br>
<p>Thành viên 1: Trần Văn A</p>
</p>
</body>
</html>
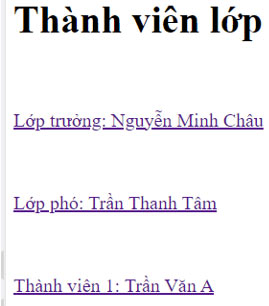
Kết quả:

Vận dụng 2
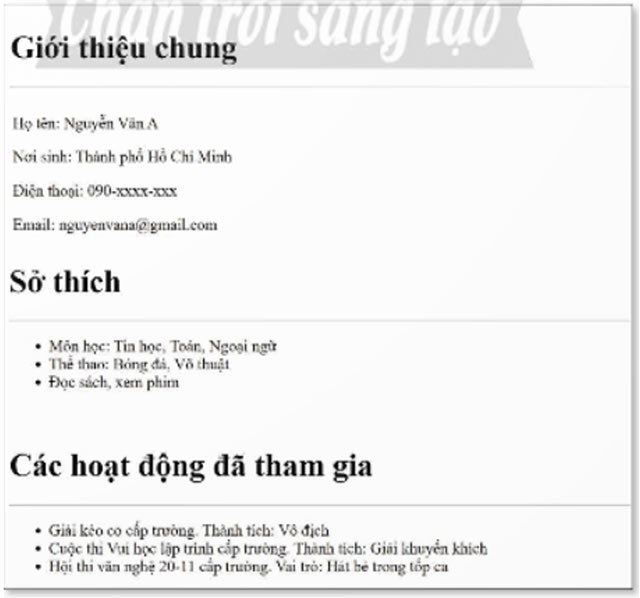
Em hãy bổ sung Sở thích và Các hoạt động đã tham gia cho trang web portfolio.html, sử dụng các thẻ tạo danh sách và các thẻ định dạng văn bản đơn giản đã học. Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.
Lời giải:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<h1>Thành viên lớp</h1>
<p>Thành viên 1: Trần Văn A</p>
<p>Thành viên tổ 1</p>
<p>Sở thích: du lịch, xem phim và ăn vặt</p>
<p>Các hoạt động đã tham gia</p>
</body>
</html>
Kết quả:

Chọn file cần tải:
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Chủ đề liên quan
Có thể bạn quan tâm
-

Bộ đề thi học kì 2 môn Ngữ văn 8 năm 2024 - 2025 sách Kết nối tri thức với cuộc sống
-

Đáp án cuộc thi Giao lưu tìm hiểu An toàn giao thông cho giáo viên năm 2022 - 2023
-

Văn mẫu lớp 12: Nghị luận xã hội về sự thành công trong cuộc sống
-

Văn mẫu lớp 12: Nghị luận xã hội cách nuôi dưỡng vẻ đẹp tâm hồn
-

Soạn bài Tự đánh giá: Gói thuốc lá Cánh diều
-

Đề cương ôn tập học kì 2 môn Lịch sử - Địa lí lớp 5 năm 2024 - 2025 (Sách mới)
-

Bộ đề thi học kì 2 môn Hoạt động trải nghiệm hướng nghiệp 7 sách Kết nối tri thức với cuộc sống
-

Bài thu hoạch bồi dưỡng kiến thức quốc phòng an ninh đối tượng 3
-

Thuyết minh về trò chơi dân gian ô ăn quan (Dàn ý + 12 mẫu)
-

Viết bài luận về bản thân để tham gia câu lạc bộ tình nguyện
Mới nhất trong tuần
-

Tin học 12 Bài F5: Tạo biểu mẫu trong trang web
100+ -

Tin học 12 Bài F4: Thêm dữ liệu đa phương tiện vào trang web
100+ -

Tin học 12 Bài F3: Tạo bảng và khung trong trang web với HTML
100+ -

Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML
100+ -

Tin học 12 Bài F1: HTML và trang web
100+ -

Tin học 12 Bài E8: Hoàn thiện và xuất bản trang web
100+ -

Tin học 12 Bài E7: Sử dụng Map, Forms và các thiết lập trang web
100+ -

Tin học 12 Bài E6: Chèn YouTube, Calendar, Drive và Collapsible group
100+ -

Tin học 12 Bài E5: Nhúng mã và tạo băng chuyền hình ảnh
100+ -

Tin học 12 Bài E4: Sử dụng Content Blocks, Button, Divider
100+







 Đề thi học kì 1 Lớp 12
Đề thi học kì 1 Lớp 12
 Đề thi giữa học kì 1 Lớp 12
Đề thi giữa học kì 1 Lớp 12
 Đề thi giữa học kì 2 Lớp 12
Đề thi giữa học kì 2 Lớp 12
 Đề thi học kì 2 Lớp 12
Đề thi học kì 2 Lớp 12
 Soạn Văn 12 KNTT
Soạn Văn 12 KNTT
 Soạn Văn 12 CTST
Soạn Văn 12 CTST
 Soạn Văn 12 Cánh Diều
Soạn Văn 12 Cánh Diều
 Văn 12
Văn 12
 Toán 12 Chân trời sáng tạo
Toán 12 Chân trời sáng tạo