Tin học 12 Bài 14: Định dạng văn bản bằng CSS Giải Tin 12 Kết nối tri thức trang 76, 77, 78, 79, 80, 81, 82
Giải bài tập SGK Tin học 12 trang 76, 77, 78, 79, 80, 81, 82 sách Kết nối tri thức với cuộc sống giúp các em học sinh lớp 12 xem gợi ý giải các câu hỏi Bài 14: Định dạng văn bản bằng CSS thuộc Chủ đề 4: Giải quyết vấn đề với sự trợ giúp của máy tính.
Soạn Tin học 12 Kết nối tri thức Bài 14 các em sẽ biết cách trả lời toàn bộ các câu hỏi bài học này. Đồng thời, qua tài liệu này giúp quý thầy cô tham khảo để soạn giáo án cho học sinh của mình theo chương trình mới. Vậy mời thầy cô và các em cùng theo dõi bài viết dưới đây của Eballsviet.com:
Tin học 12 Bài 14: Định dạng văn bản bằng CSS
Giải Nội dung bài học Tin học 12 Kết nối tri thức Bài 14
1. Định dạng văn bản bằng CSS
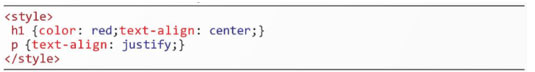
Câu 1: Giải thích các mẫu định dạng CSS sau

Lời giải:
Trong đoạn mã CSS trên, chúng ta có hai mẫu định dạng văn bản:
- Mẫu định dạng cho tiêu đề h1:
+ color: red;: Đặt màu chữ của tiêu đề h1 thành màu đỏ.
+ text-align: center;: Căn chỉnh tiêu đề h1 ở giữa trên trang.
- Mẫu định dạng cho đoạn văn bản trong thẻ p:
+ text-align: justify;: Căn chỉnh đoạn văn bản trong thẻ p theo kiểu dàn trang đều, với cả hai mép trái và phải được căn chỉnh.
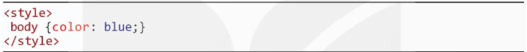
Câu 2: Giả sử mẫu định dạng CSS có định dạng sau

Hãy kiểm tra tác dụng của CSS này trên một tệp HTML bất kì và đưa ra nhận xét.
Lời giải:
Mẫu định dạng CSS sẽ áp dụng một thuộc tính cho phần tử của tệp HTML. Cụ thể là color: blue;, điều này đặt màu chữ của toàn bộ nội dung trong phần tử thành màu xanh lam.
Ví dụ:

2. Tính kế thừa và cách lựa chọn theo thứ tự của CSS
Câu 1: Giả sử có mẫu định dạng sau.

Khi đó toàn bộ văn bản của trang web sẽ mặc định thể hiện với phông có chân, đúng hay sai?
Lời giải:
Đúng, toàn bộ văn bản của trang web sẽ mặc định thể hiện với phông chân (serif) trong trường hợp này.
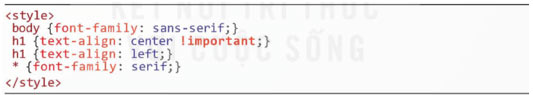
Câu 2: Giả sử có mẫu định dạng như sau

Mẫu nào sẽ được áp dụng cho h1, mẫu nào sẽ được áp dụng cho thẻ p.
Lời giải:
- Quy tắc body {} sẽ được áp dụng cho phần tử <body> và các phần tử con của nó, đặt phông chữ của chúng thành phông chân (sans-serif).
- Quy tắc h1 {text-align: left;} sẽ được áp dụng cho tất cả các phần tử <h1>, đặt thuộc tính text-align thành "left".
- Quy tắc h1 {text-align: center !important;} sẽ không được áp dụng đúng cú pháp CSS vì thiếu ký tự đóng ngoặc nhọn. Do đó, quy tắc này sẽ bị bỏ qua và không có tác động lên phần tử <h1>.
- Quy tắc * {} sẽ được áp dụng cho tất cả các phần tử, đặt phông chữ của chúng thành phông chân (serif).
Giải Luyện tập Tin học 12 Kết nối tri thức Bài 14
Luyện tập 1
Mỗi phông chữ sau đây thuộc loại nào
![]()
Lời giải:
a) Times New Roman b) Courier c) Abadi
a) Bradley Hand ITC e) Berlin Sans FB f) ALGERIAN
g) Consolas h) Caseadia
Luyện tập 2
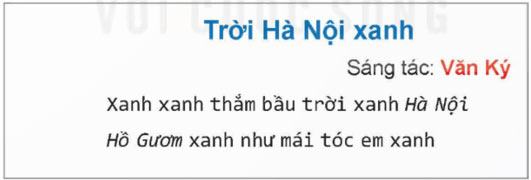
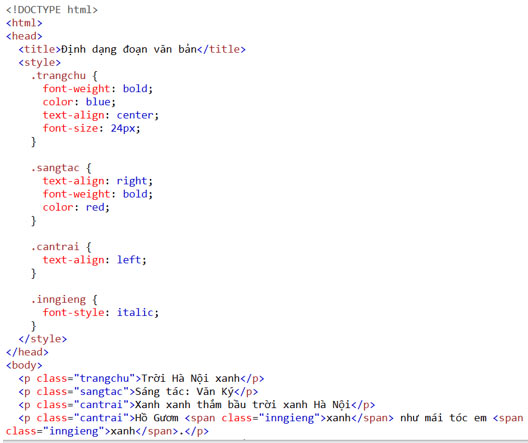
Hãy liệt kê các thuộc tính CSS liên quan đến định dạng đoạn văn bản sau

Lời giải:
Các thuộc tính CSS liên quan đến định dạng đoạn văn bản: Căn đoạn văn bản, màu chữ, kiểu chữ. Cụ thể:

Giải Vận dụng Tin học 12 Kết nối tri thức Bài 14
Vận dụng 1
Tìm hiểu thêm các thuộc tính phông chữ như font-variant và thuộc tính dòng văn bản như letter-space (khoảng cách giữa các kí tự), word-space (khoảng cách các từ) và text-shadow (chữ bóng).
Lời giải:
- font-variant: Thuộc tính này được sử dụng để xác định kiểu chữ viết hoa của văn bản. Giá trị phổ biến của thuộc tính này bao gồm:
+ normal: Chữ in thường (mặc định).
+ small-caps: Chữ viết hoa nhỏ.
- letter-spacing: Thuộc tính này xác định khoảng cách giữa các kí tự trong một đoạn văn bản. Giá trị của thuộc tính này có thể là số âm (kích thước kí tự thu nhỏ lại) hoặc số dương (kích thước kí tự mở rộng ra). Ví dụ: letter-spacing: 2px.
- word-spacing: Thuộc tính này xác định khoảng cách giữa các từ trong một đoạn văn bản. Giá trị của thuộc tính này cũng có thể là số âm hoặc số dương. Ví dụ: word-spacing: 5px.
- text-shadow: Thuộc tính này cho phép bạn thêm hiệu ứng bóng cho văn bản. Bạn có thể xác định màu sắc của bóng, độ mờ, và vị trí của bóng. Ví dụ: text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5).
Vận dụng 2
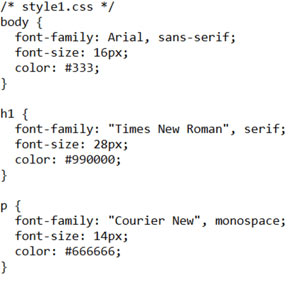
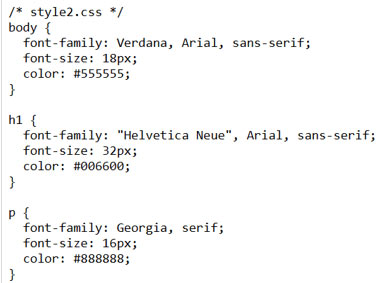
Với bài đọc thêm Lịch sử CSS (Bài 13), em hãy thiết lập hai tệp CSS khác nhau để định dạng cho trang web mô tả bài đọc thêm này. Hai kiểu định dạng được thiết lập cần khác nhau về phông chữ, cỡ chữ và màu chữ.
Lời giải:
Kiểu 1:

- Kiểu 2:

Chọn file cần tải:
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Chủ đề liên quan
Có thể bạn quan tâm
-

Bài thu hoạch thăng hạng giáo viên Mầm non hạng II (3 mẫu)
-

Đoạn văn tiếng Anh hướng dẫn để cho trường học bạn xanh hơn
-

Cảm xúc về bài hát Như có Bác trong ngày đại thắng (6 mẫu)
-

Điều lệ Trường Mầm non - Ban hành kèm theo Thông tư số 52/2020/TT-BGDĐT
-

Kể lại truyền thuyết Sơn Tinh, Thủy Tinh bằng lời văn của em (2 Dàn ý + 21 mẫu)
-

Bài thu hoạch những nội dung chính trong công tác xây dựng Đảng ở cơ sở hiện nay
-

Ma trận đề thi học kì 2 lớp 5 năm 2024 - 2025 theo Thông tư 27
-

Tả cơn mưa rào mùa hạ - 3 Dàn ý & 35 bài văn tả cơn mưa lớp 5
-

Mẫu sáng kiến kinh nghiệm chuẩn - Mẫu sáng kiến kinh nghiệm dành cho giáo viên
-

Bộ đề thi học kì 2 môn Khoa học tự nhiên 8 năm 2024 - 2025 sách Cánh diều
Mới nhất trong tuần
-

Trắc nghiệm đúng sai Tin học 12 Kết nối tri thức
100+ -

Tin học 12 Bài 9: Tạo danh sách, bảng
1.000+ -

Tin học 12 Bài 10: Tạo liên kết
100+ -

Tin học 12 Bài 21: Hội thảo hướng nghiệp
100+ -

Tin học 12 Bài 20: Nhóm nghề quản trị thuộc ngành Công nghệ thông tin
100+ -

Tin học 12 Bài 19: Dịch vụ sửa chữa và bảo trì máy tính
100+ -

Tin học 12 Bài 18: Thực hành tổng hợp thiết kế trang web
1.000+ -

Tin học 12 Bài 17: Các mức ưu tiên của bộ chọn
100+ -

Tin học 12 Bài 16: Định dạng khung
100+ -

Tin học 12 Bài 15: Tạo màu cho chữ và nền
100+







 Đề thi học kì 1 Lớp 12
Đề thi học kì 1 Lớp 12
 Đề thi giữa học kì 1 Lớp 12
Đề thi giữa học kì 1 Lớp 12
 Đề thi giữa học kì 2 Lớp 12
Đề thi giữa học kì 2 Lớp 12
 Đề thi học kì 2 Lớp 12
Đề thi học kì 2 Lớp 12
 Soạn Văn 12 KNTT
Soạn Văn 12 KNTT
 Soạn Văn 12 CTST
Soạn Văn 12 CTST
 Soạn Văn 12 Cánh Diều
Soạn Văn 12 Cánh Diều
 Văn 12
Văn 12
 Toán 12 Chân trời sáng tạo
Toán 12 Chân trời sáng tạo