Cách tạo tự động click trên Macrorify
Macrorify giúp bạn tạo các tác vụ tự động click và phát hiện hình ảnh. Ở bài viết này, hãy cùng Eballsviet.com tìm hiểu cách tạo tất cả các kiểu tự động click, vuốt trên Macrorify.
Tự động click trong Macrorify
Bạn có hai cách tạo click trên Microrify, bao gồm:
Cách 1: Dùng icon![]() trên thanh công cụ hoặc thanh bên dưới.
trên thanh công cụ hoặc thanh bên dưới.
Cách 2: Dùng hàm click() trong code
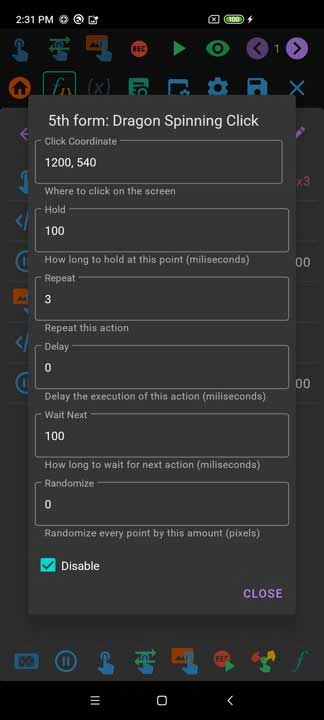
Tạo click dài, click đúp, trì hoãn, ngẫu nhiên

Chạm điểm click để mở menu này. Hầu hết các tham số đều rất dễ hiểu.
Tăng tham số Hold để tạo click dài.
Tăng tham số Repeat để tạo click đúp, click ba lần liên tiếp…
Dùng Randomize để ngẫu nhiên hóa vị trí click cho mỗi lần lặp. Tọa độ của một click được tạo ngẫu nhiên trong vòng tròn với tọa độ ban đầu ở trung tâm và số được nhập là bán kính (x +- a, y +- a).
Code tương đương
click(Point(1200, 540), CParam.hold(100).repeat(3).delay(0).waitNext(100).random(0))Tự động vuốt trong Macrorify
Vuốt là tác vụ di chuyển ngón tay từ điểm này sang điểm khác. Bạn có thể vuốt bằng nhiều ngón tay. Hầu hết màn hình cảm ứng đều hỗ trợ vuốt 10 ngón và Macrorify cũng thế.
Cách 1: Dùng icon![]() ở thanh công cụ hoặc thanh bên dưới
ở thanh công cụ hoặc thanh bên dưới
Cách 2: Dùng hàm swipe() trong code

Mỗi điểm trên màn hình (3-1, 3-2…) được gọi là Swipe Point. Nhiều điểm kết nối với nhau (3-1 -> 3-2 -> 3-3) để tạo thành Swipe Path hoặc một Finger.
Điểm vuốt

Chạm điểm để mở popup.
Dùng Hold để thay đổi thời gian giữ một điểm.
Thay đổi Speed để kiểm soát tốc độ di chuyển từ điểm này sang điểm khác.
Bạn có 6 thiết lập trước để lựa chọn: Very Slow - Rất chậm, Slow - Chậm, Normal - Bình thường, Fast - Nhanh, Very Fast - Rất nhanh, Flick - Gõ nhẹ.
Các cử chỉ vuốt phổ biến:
- Kéo & thả: Tạo một Swipe với 1 path và 2 điểm. Đặt thời gian Hold cho điểm đầu tiên sang giá trị cao (ví dụ: 3000ms)
- Pinch: Tạo một Swipe với 2 path, mỗi path có 2 điểm. Sắp xếp 2 con đường hướng vào nhau.
- Zoom: Tương tự như Pinch nhưng tạo 2 điểm path hướng ra xa nhau.
- Di chuyển nhân vật: Tương tự như kéo & thả nhưng thay vì giữ điểm đầu tiên, giờ chúng ta sẽ giữ điểm thứ hai.
Code tương đương
var path = [SwipePoint(Point(220, 710), 0, 20), SwipePoint(Point(454, 712), 0, 10)]
swipe(path, SParam.repeat(3).delay(0).waitNext(100).random(0))Hi vọng hướng dẫn trên giúp bạn sử dụng Macrorify dễ dàng hơn.
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Có thể bạn quan tâm
-

ĐTCL mùa 7: Top đội hình mạnh nhất meta 12.11
-

Tổng hợp các phím tắt Đế chế - AOE
-

Cách tính thâm niên công tác trên bảng tính Excel
-

Cách cài đặt và Live Stream Bigo Live trên máy tính
-

Cách gõ tiếng Việt trong ProShow Producer
-

Cách sửa lỗi No Audio Output Device is Installed trên Windows 10/11
-

Sửa lỗi laptop báo sạc nhưng không vào pin
-

Khắc phục lỗi máy tính không nhận ổ cứng ngoài
-

Zalo PC bị lỗi! Nguyên nhân và cách khắc phục
-

Hướng dẫn cài đặt và sử dụng Dropbox để sao lưu dữ liệu





